Getting started on developing cloud widgets
Updated: May 9, 2024
This guide helps you get started developing cloud widgets.
What is cloud widget.
Cloud Phone is a cloud-based platform offered by CloudMosa designed to enable the efficient rendering of cloud widgets utilizing CloudMosa's robust cloud rendering engine. It can work with all webpages made using today's web technologies like HTML, JavaScript, and CSS, following the W3C standards.
A cloud widget is defined as a compact, specialized application or interactive component developed by the developers or content providers. These widgets are hosted on the developers' or content providers' remote servers, allowing feature phone users to access a wide range of internet services, functionalities, or content without the requirement for substantial local resources.
What Cloud Phone offers:
Cloud Phone ensures that feature phones, which heavily depend on hardware capabilities, can efficiently utilize popular internet services. This is made only possible by facilitating the rendering of modern HTML (HTML5), CSS (CSS4), and JS (ES2023) tailored for feature phones.
What Cloud Phone does not provide:
The Cloud Phone platform manages rendering and listing functions. All content is directly served from the content providers' or developers' remotely hosted content or services, which are accessible on the internet. Cloud Phone acts as a bridge, facilitating the seamless presentation of externally hosted content on feature phones.
Apply the cloud widget development process to get started.
Add cloud widget to developer program
- Choose a feature phone already built-in with the Cloud Phone product.
- Before starting development, prepare to provide the following details:
- Feature phone IMEI number.
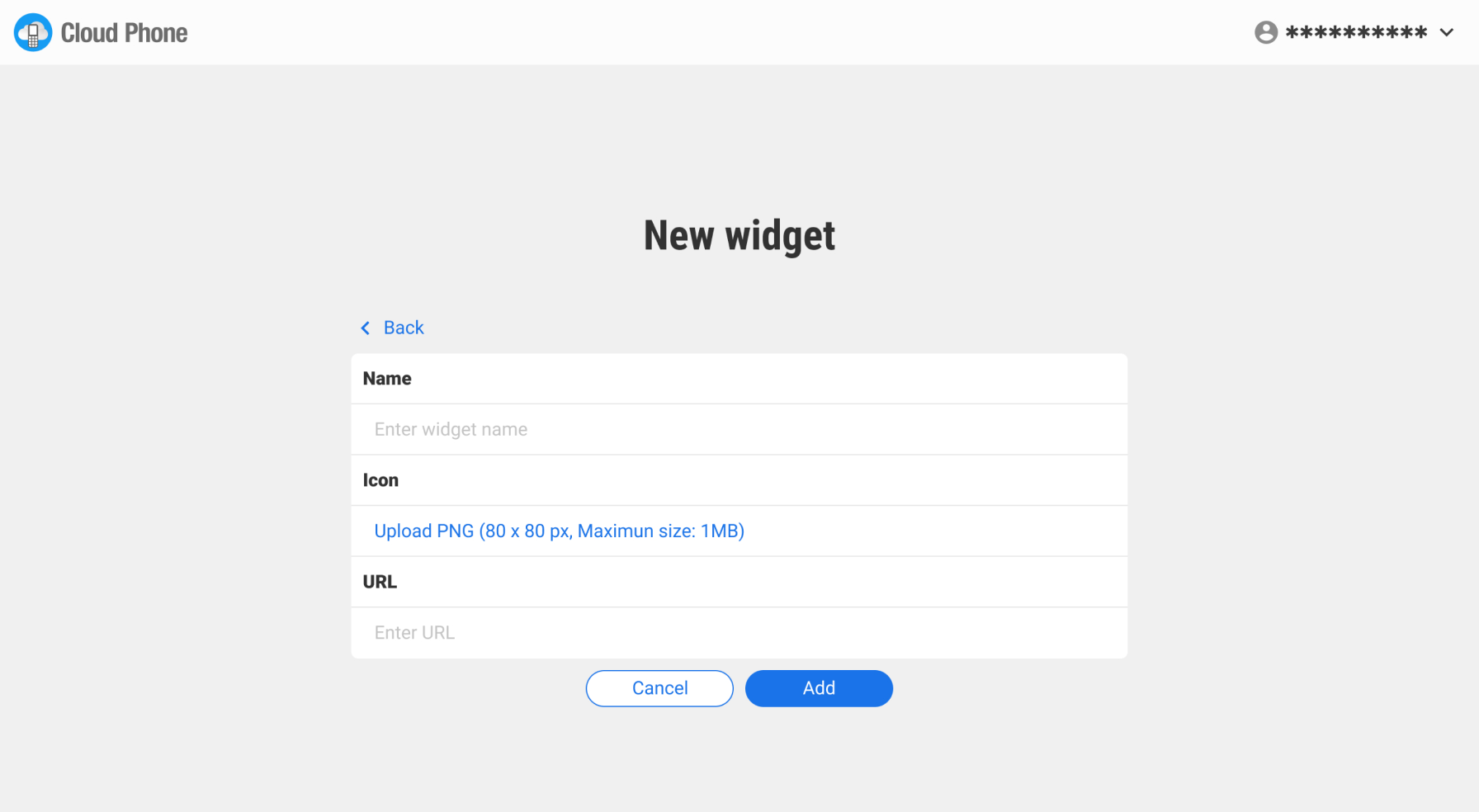
- Widget name.
- Widget icon (PNG).
- Widget URL.
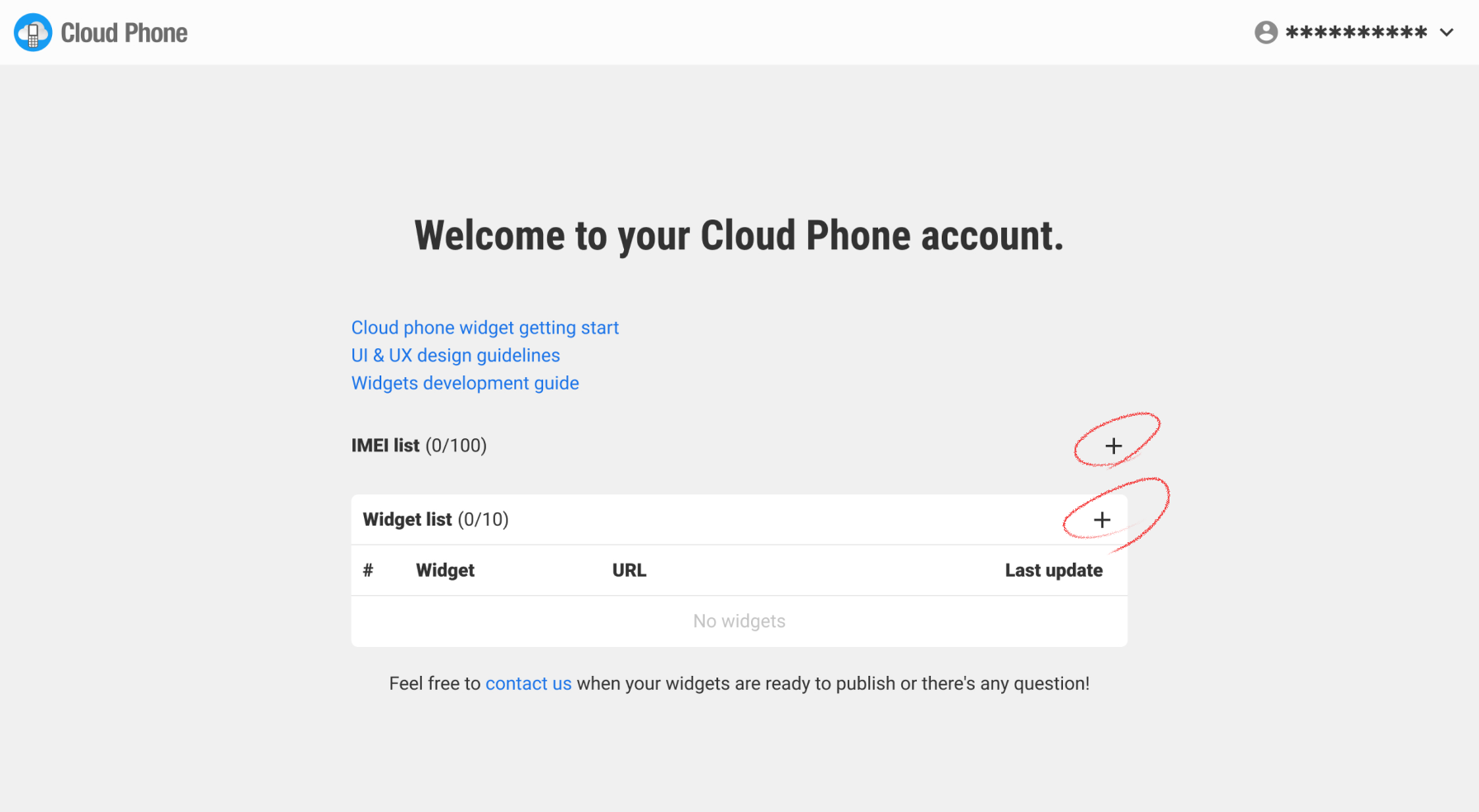
- Head to the page https://www.cloudfone.com/developer-program, you can sign-in using your email address without registration.
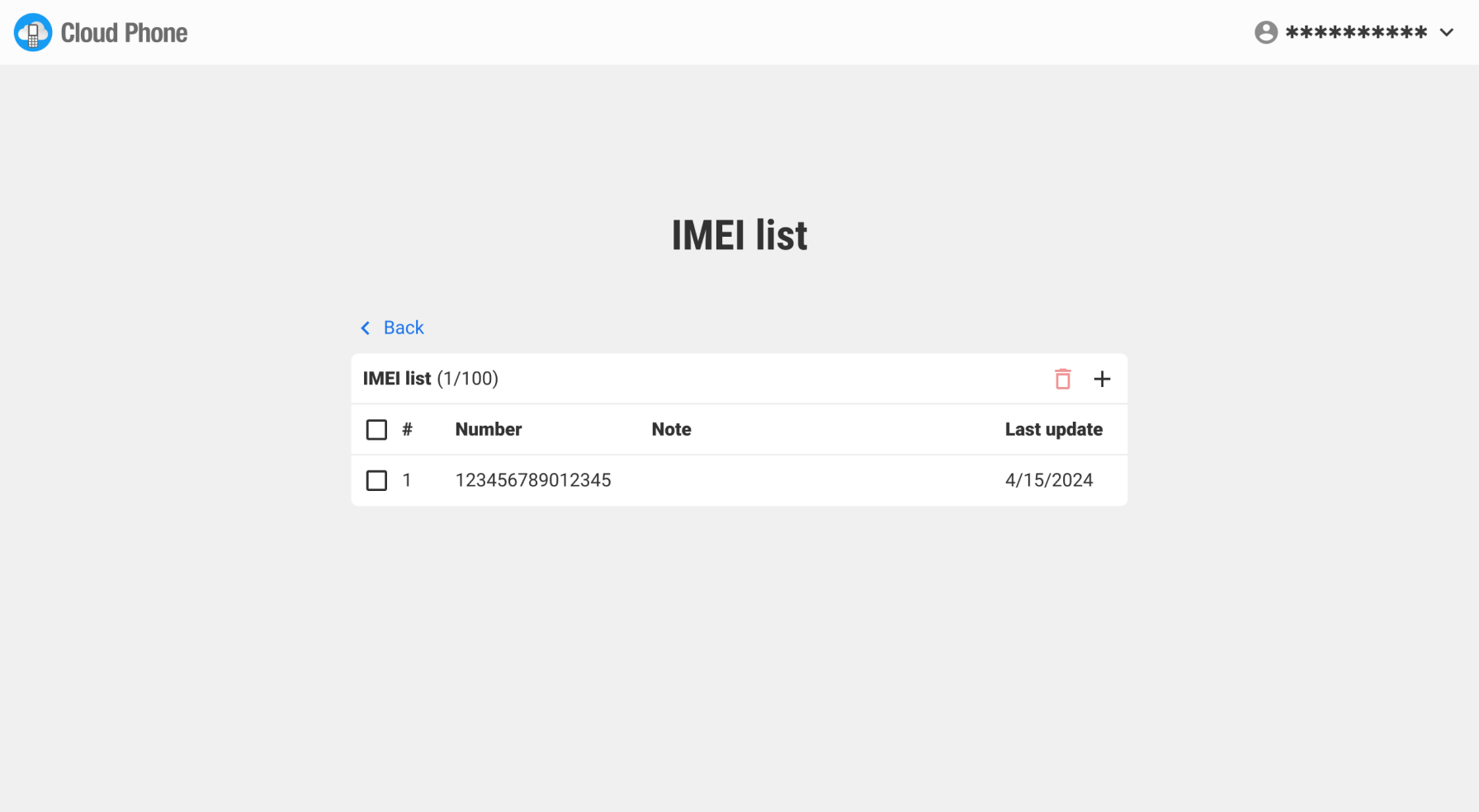
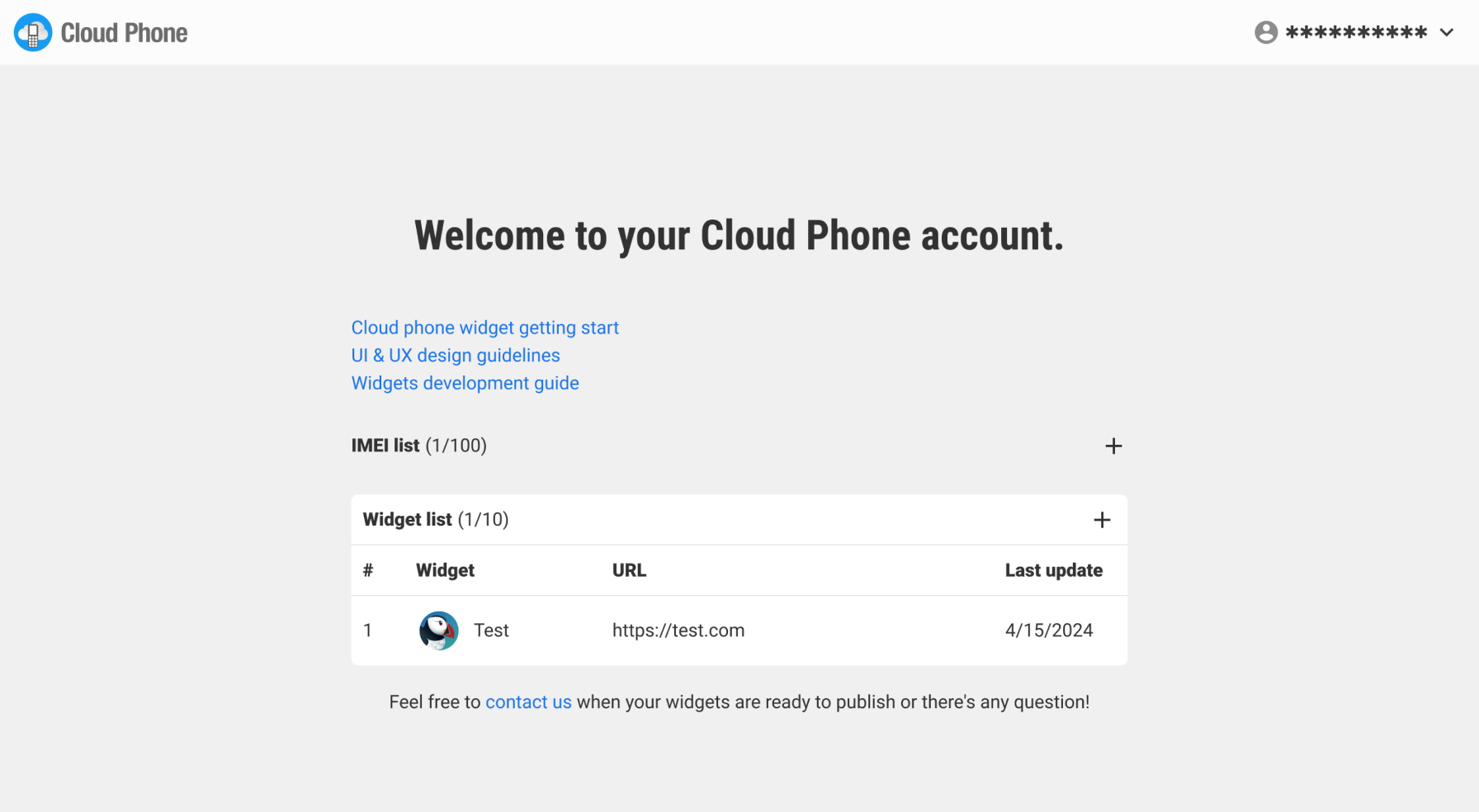
- Only the devices listed in the IMEI list will be added to your developer program, you can add IMEIs to the list by clicking the “+” button in the IMEI list area. Devices under developer program can see the widgets added to your developer program, you can add widgets to the list ny clicking the “+” button in the Widget list area.




Set Cloud Phone in developer mode
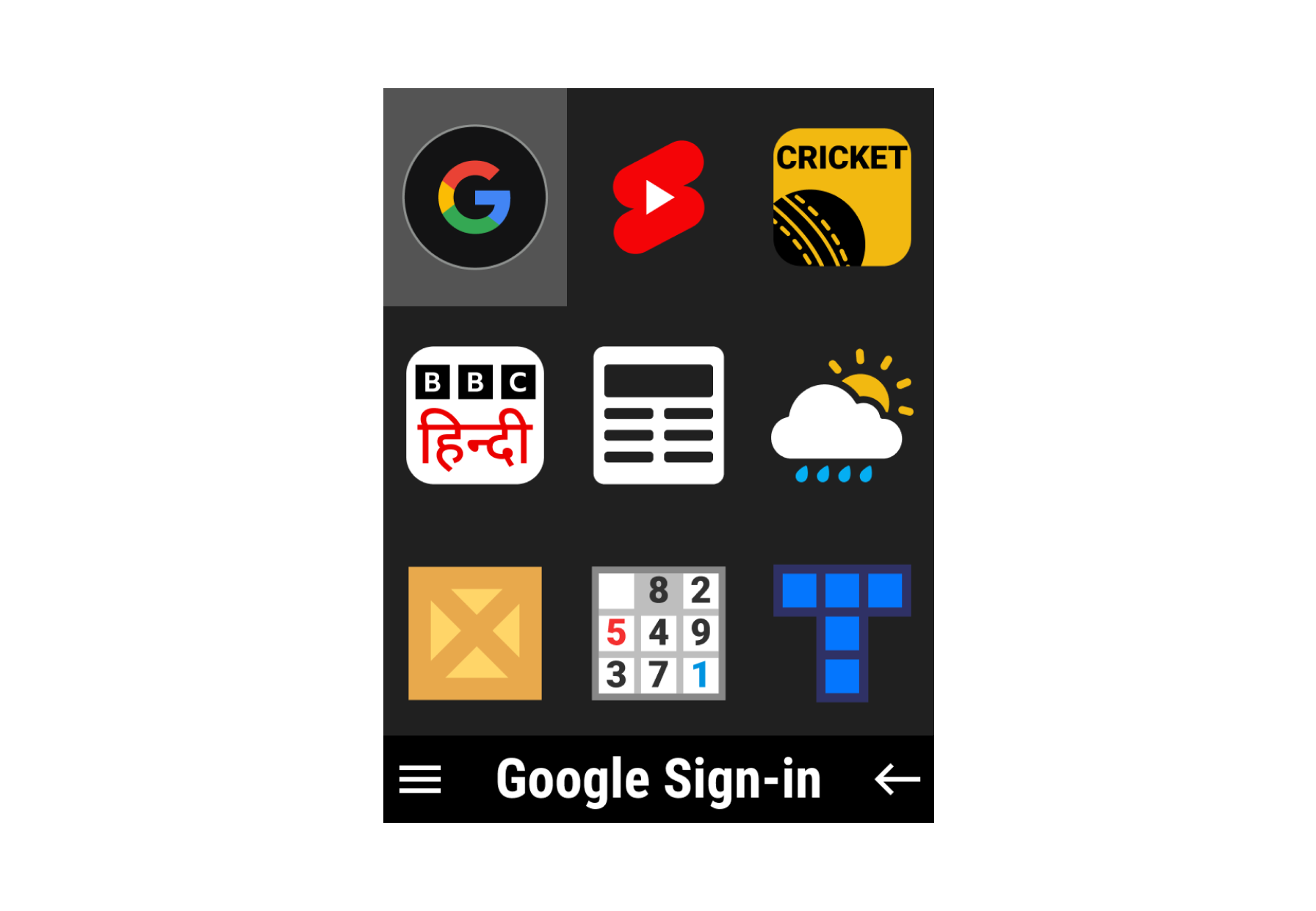
- Launch Cloud Phone app on the feature phone.
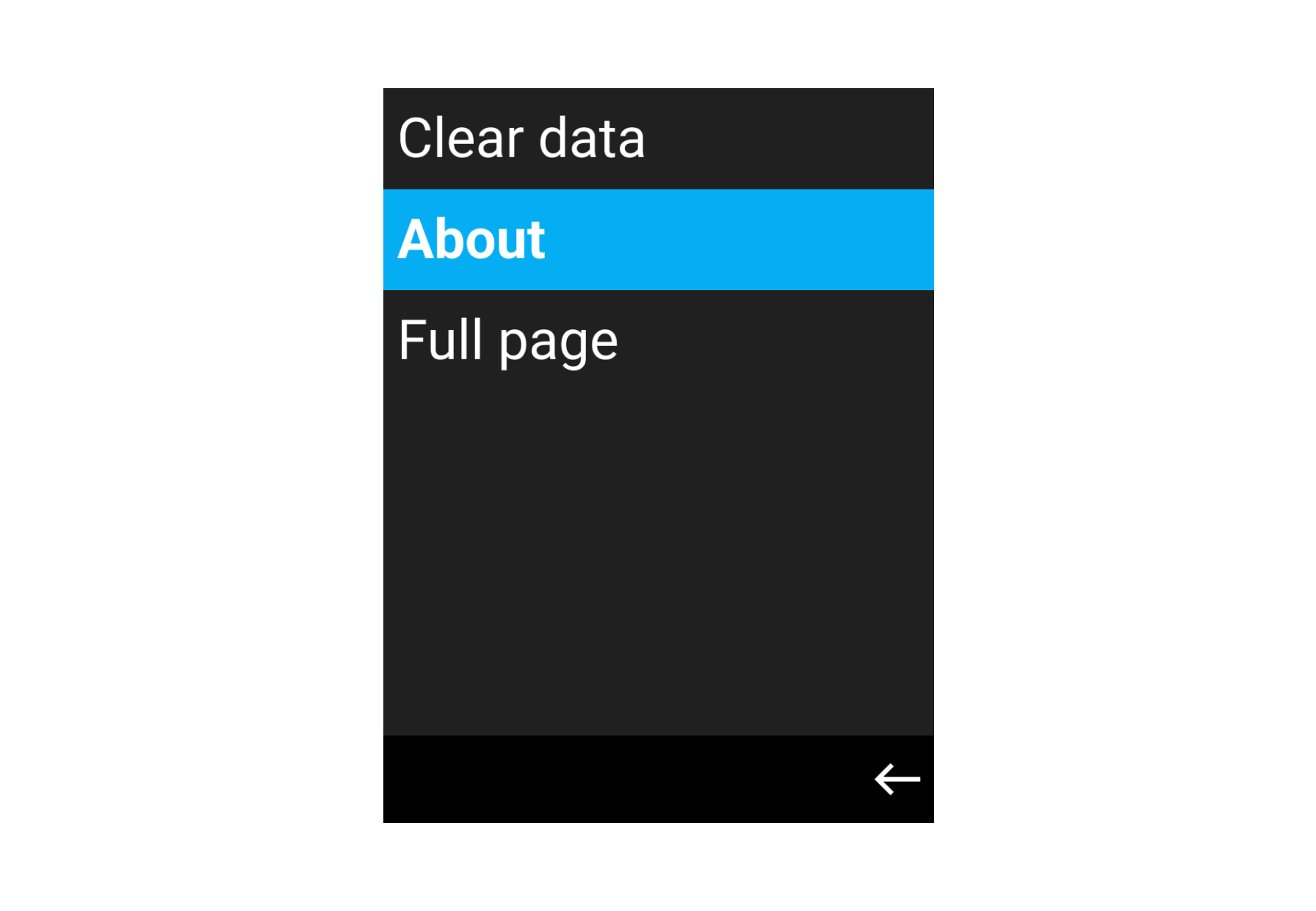
- Press SL key to bring out menu.
- Select About, you should see the information about Cloud Phone.
- Press SL key for 7 times.
- A dialog pops up asking to enable developer mode.
- Answer yes.
- Your widget should be listed in the end of cloud widgets.
How to check IMEI number?
Retrieve your phone's IMEI number by entering the following code using the dial pad:
*#06#Your widget will be appended to the latest one with the specific IMEI phone.

Getting started: Building your first real widget.
- UI & UX design guidelines
- Widgets development guide
- Next.js Starter Template (Not Mandatory — Customize it for Your Preferred Tech Stack)
npx create-next-app -e https://github.com/cloudfonecom/cloudfone-starter
Hello world page

Confirm page

List page

About page

Full page (Without bottom menu)

Can I use?
| Feature | Supported | Alternative |
|---|---|---|
| alert(), confirm(), prompt() | no | Confirm Layout |